✅ 선 그래프
| 선 그래프 (Line Plot) |
matplotlib 메소드 |
seaborn 메소드 |
•시간, 순서에 따른 변화를 살펴보기에 적합함
•데이터의 증감을 파악할 수 있음
|
plt.plot() |
sns.lineplot() |
0️⃣ 패키지 & 데이터프레임 불러오기
- 예시가 될 데이터셋은 Kaggle에서 가져온 Flight Price Prediction 입니다.
- days_left(출발까지 남은일수)에 따른 평균 price(티켓가격)의 변화를 선 그래프로 살펴보고자 합니다.
groupby 메소드로 평균값 데이터셋을 만든 다음 시각화를 진행해보겠습니다.
# 패키지 불러오기
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
import seaborn as sns
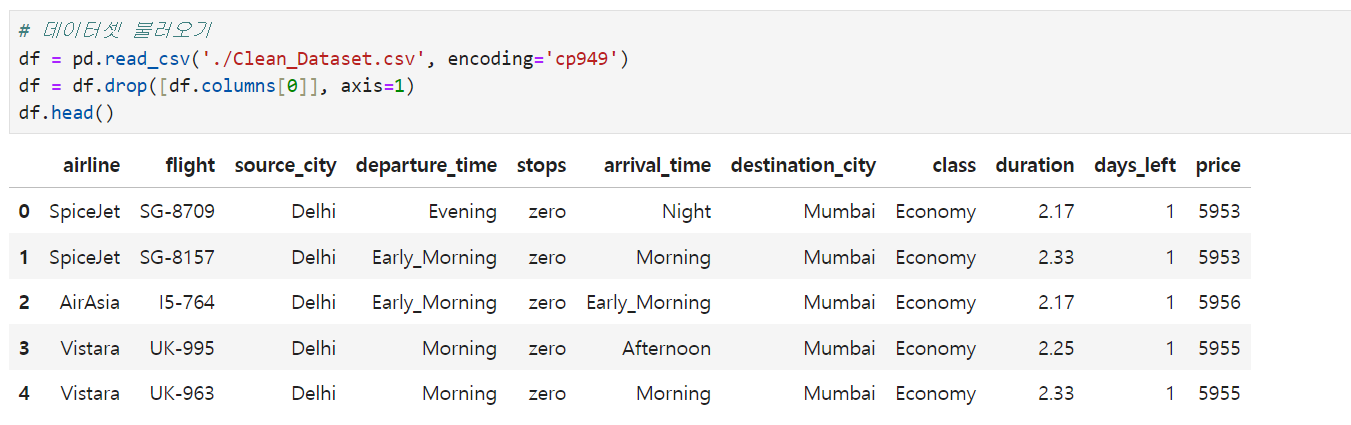
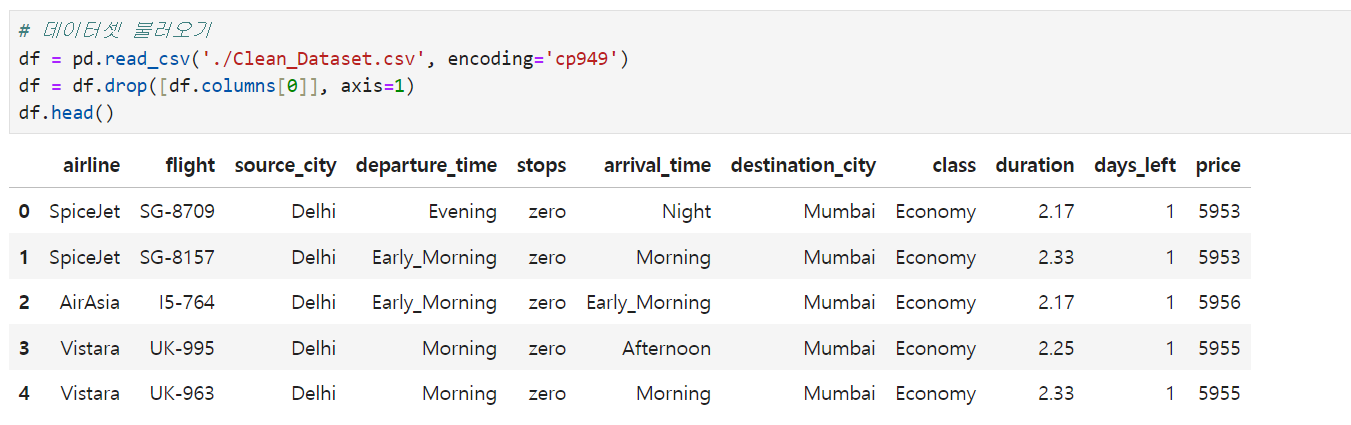
# 데이터셋 불러오기
df = pd.read_csv('./Clean_Dataset.csv', encoding='cp949')
df = df.drop([df.columns[0]], axis=1)
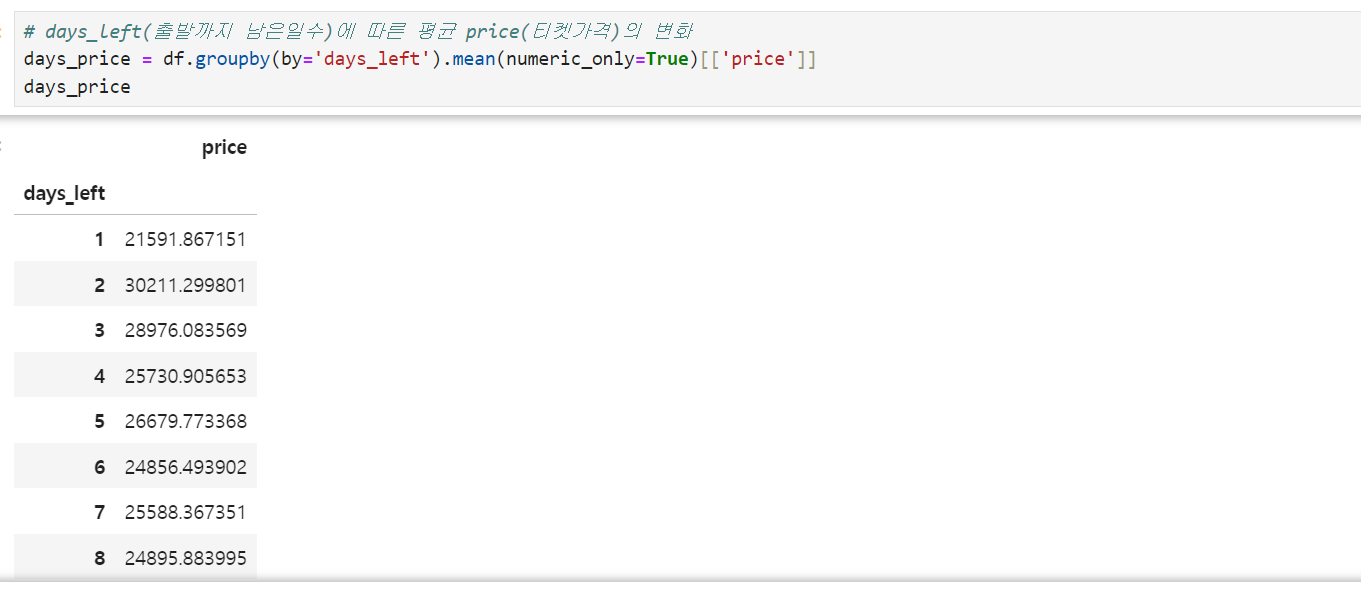
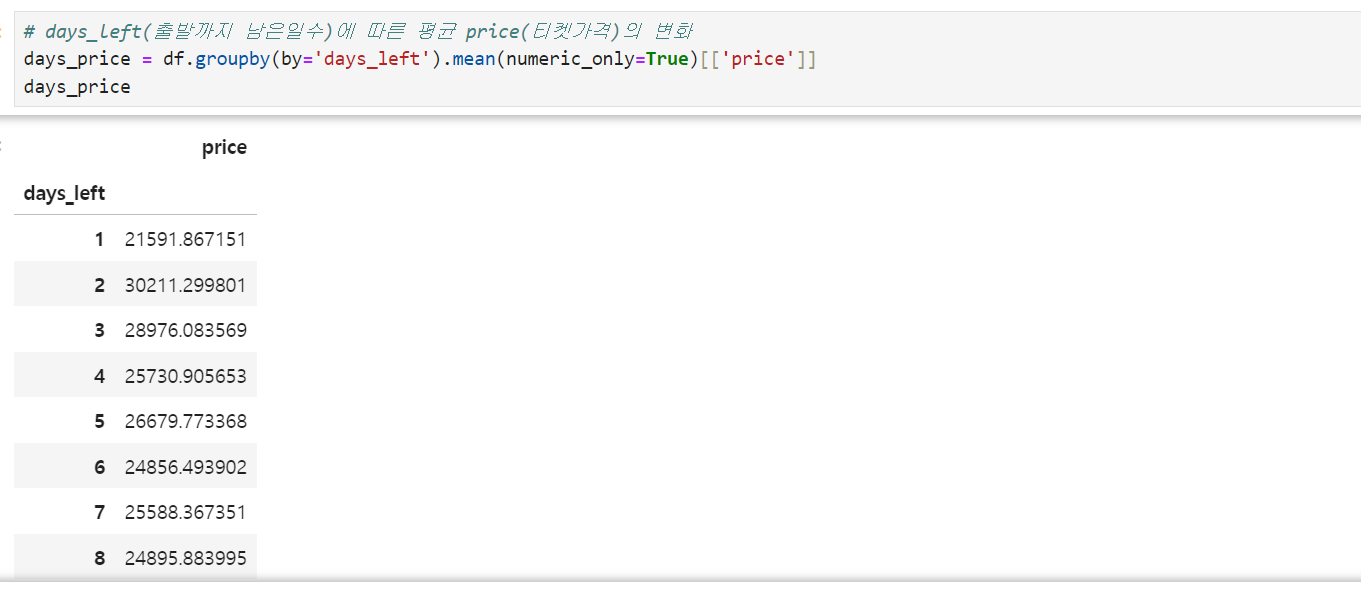
# days_left(출발까지 남은일수)에 따른 평균 price(티켓가격)의 변화
days_price = df.groupby(by='days_left').mean(numeric_only=True)[['price']]


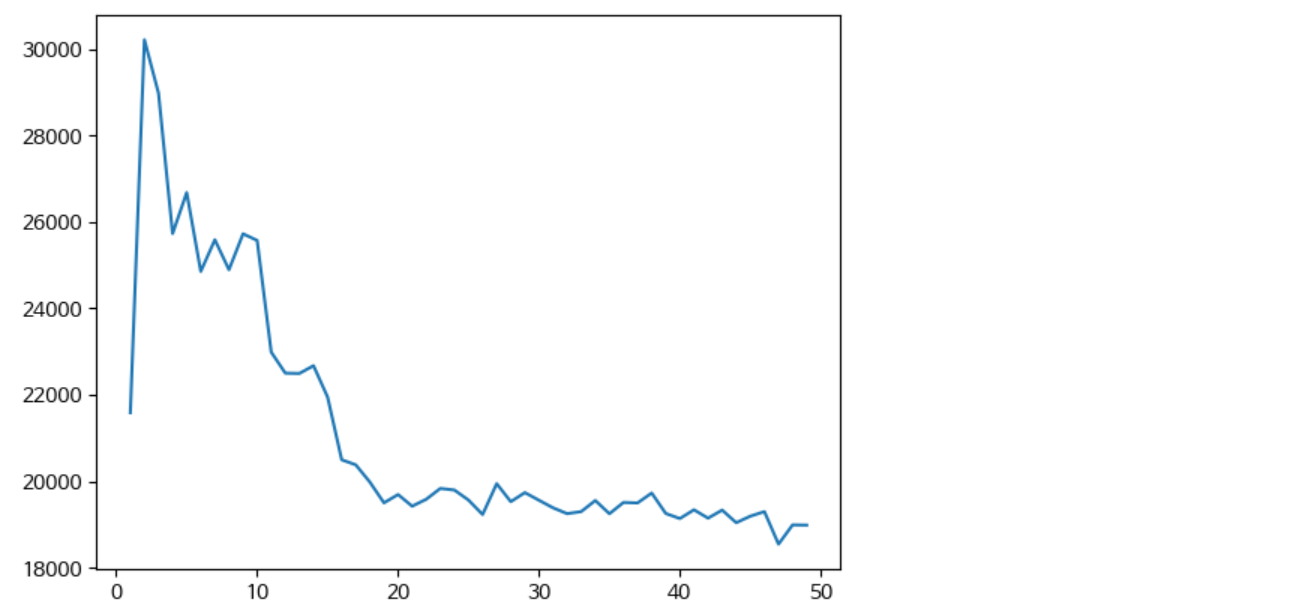
1️⃣-1. plt 선 그래프 그리기 :: plt.plot
- plt로 그래프를 그리는 단계는 기본적으로 차트 영역 지정하기 → 시각화 → 차트 표시하기 순서입니다.
- plt.plot()에 데이터프레임만 넣어주면, 인덱스는 x축, 칼럼 값들은 y축으로 알아서 들어갑니다.
# 차트 영역 지정하기
plt.figure()
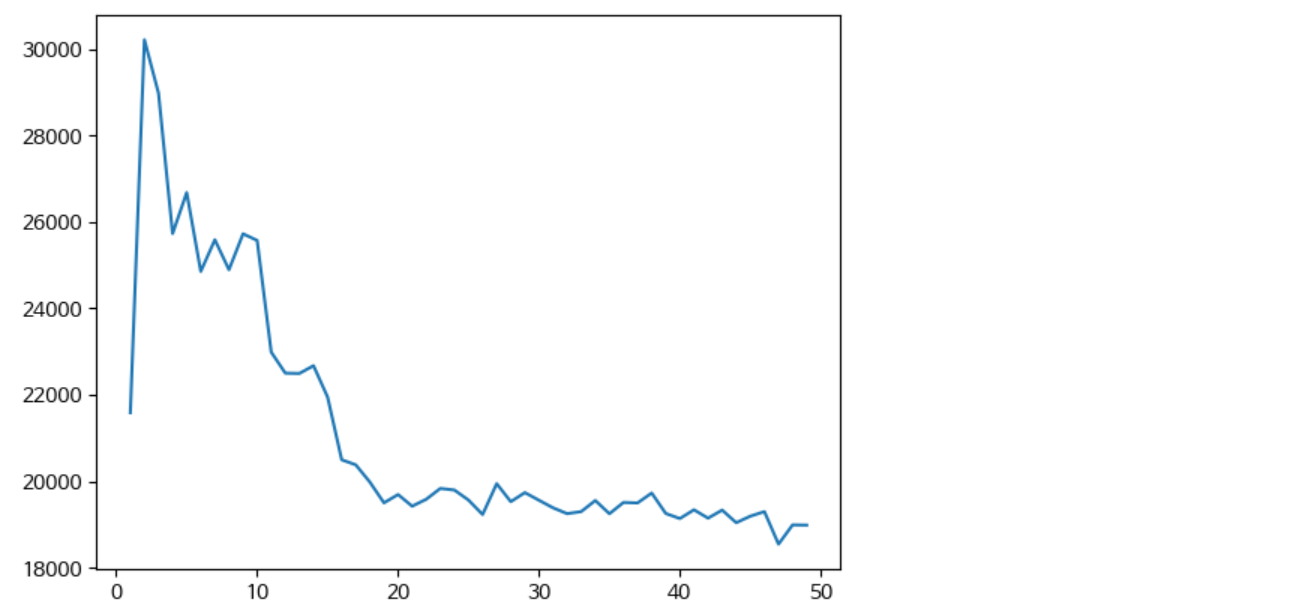
# 선 그래프 그리기
plt.plot(days_price)
# 차트 표시하기
plt.show()

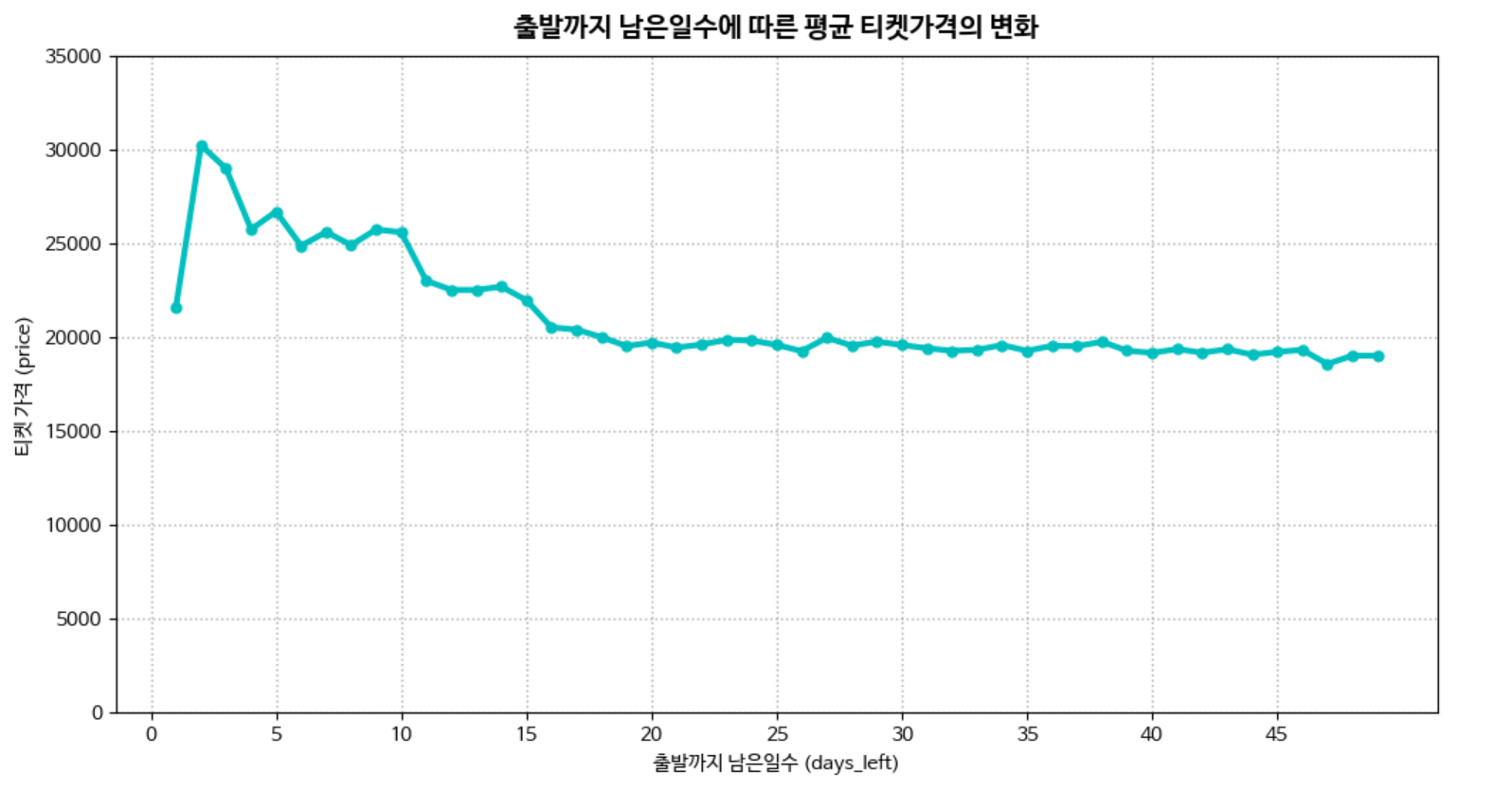
1️⃣-2. plt 커스터마이징 해보기
- 차트 크기 바꾸기: plt.figure(figsize=(너비,높이))
- 차트 눈금선 표시하기: plt.grid(True)
- 제목 표시하기: plt.title('제목')
- x,y축 범위 바꾸기: plt.xlim(최솟값,최댓값), plt.ylim(최솟값,최댓값)
- x,y축 눈금 바꾸기: plt.xticks(범위), plt.yticks(범위)
- x,y축 이름 표시하기: plt.xlabel('x축 이름'), plt.ylabel('y축 이름')
# 차트 영역 지정하기
plt.figure(figsize=(12,6))
# 선 그래프 그리기
plt.plot(
days_price, # 데이터 지정
color = 'c', linewidth = 3, # 선 색상, 두께 설정
marker = '.', markersize = 10 # 마커 모양, 크기 설정
)
# y축 범위 변경하기
plt.ylim(0, 35000)
# x축 눈금 설정하기
plt.xticks(np.arange(0,50,5))
# 눈금선 표시하기
plt.grid(True,
linewidth = 1, linestyle = ':' # 눈금선 두께, 스타일 설정
)
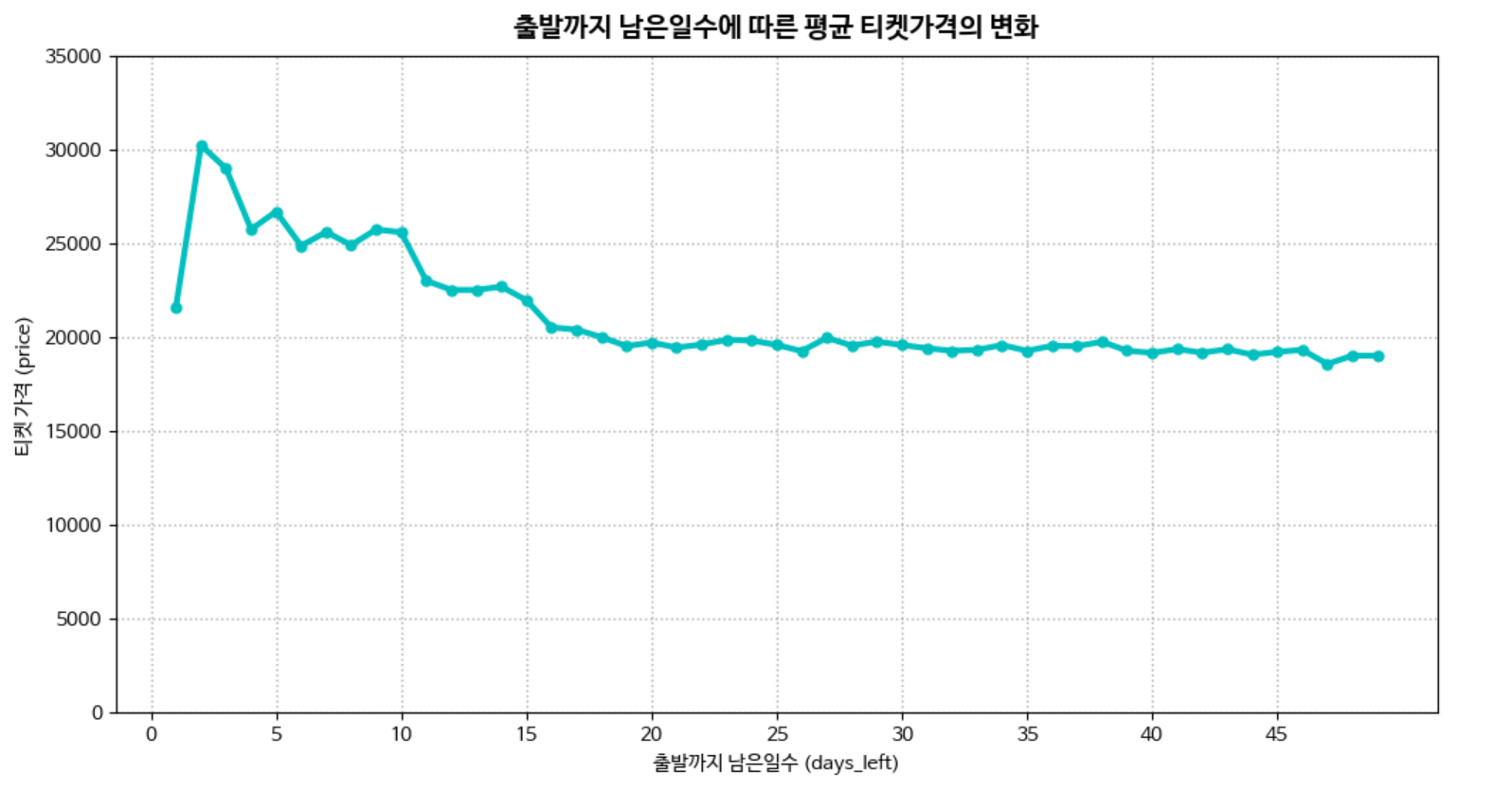
# 제목 표시하기
title = {'fontsize':'14', 'fontweight':'bold'}
plt.title(
'출발까지 남은일수에 따른 평균 티켓가격의 변화',
fontdict = title, # 글꼴 설정
pad = 10 # 그래프와 간격 설정
)
# x,y축 이름 표시하기
plt.xlabel('출발까지 남은일수 (days_left)')
plt.ylabel('티켓 가격 (price)')
# 차트 표시하기
plt.show()

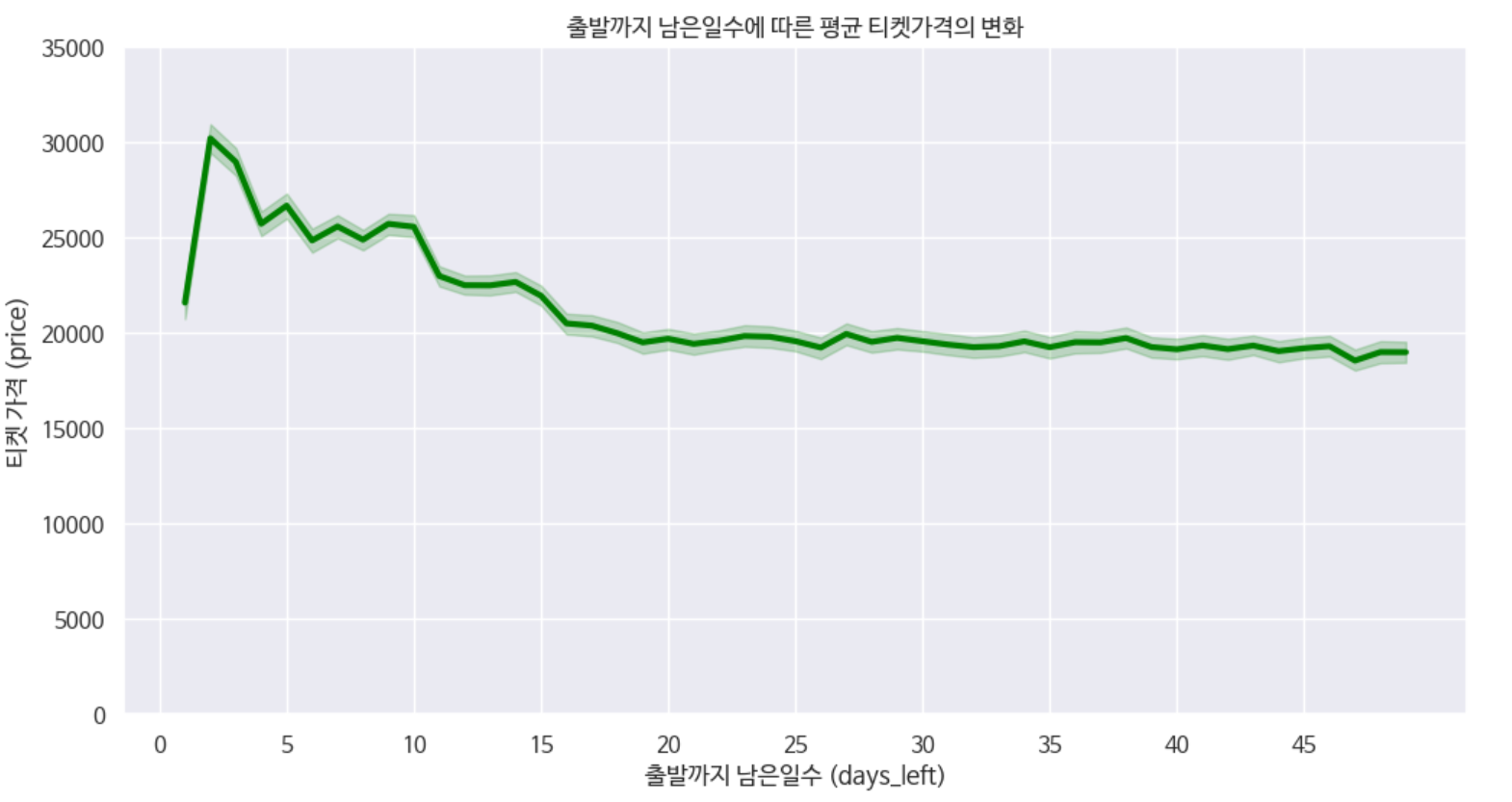
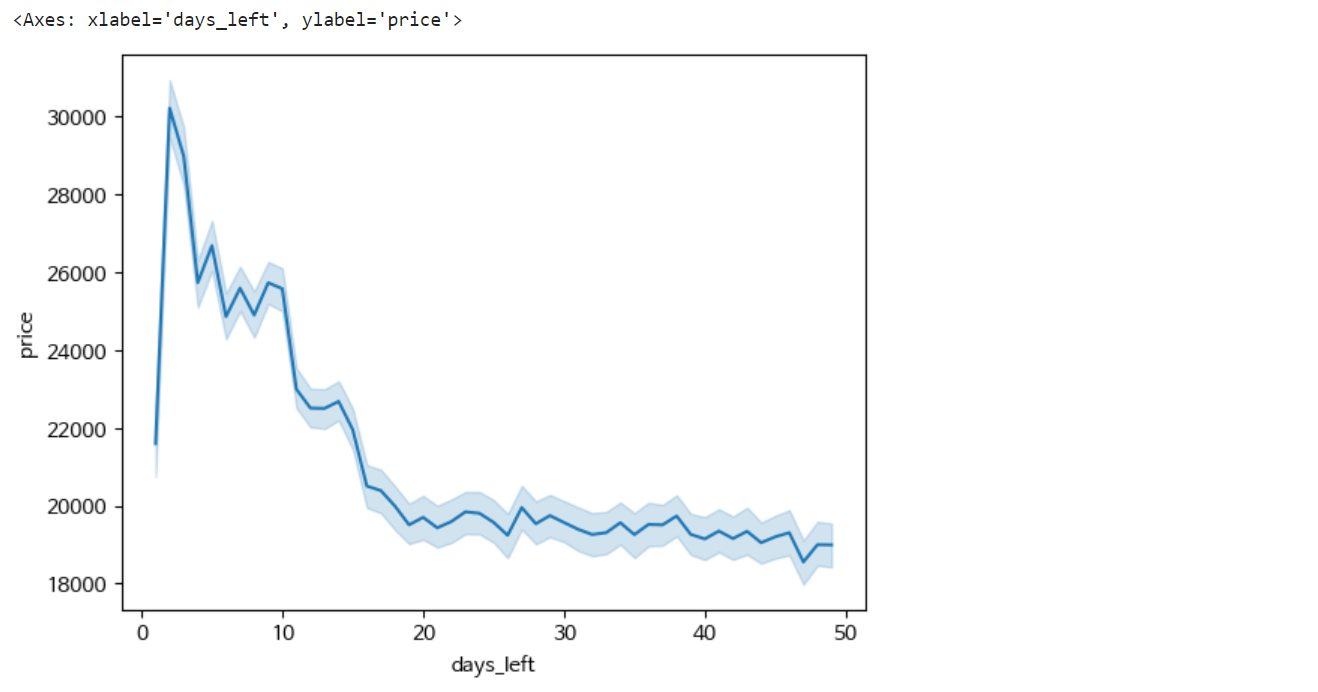
2️⃣-1. sns 선 그래프 그리기 :: sns.lineplot
- plt로 그리려면 평균값을 계산한 데이터셋을 따로 만들어야 했습니다.
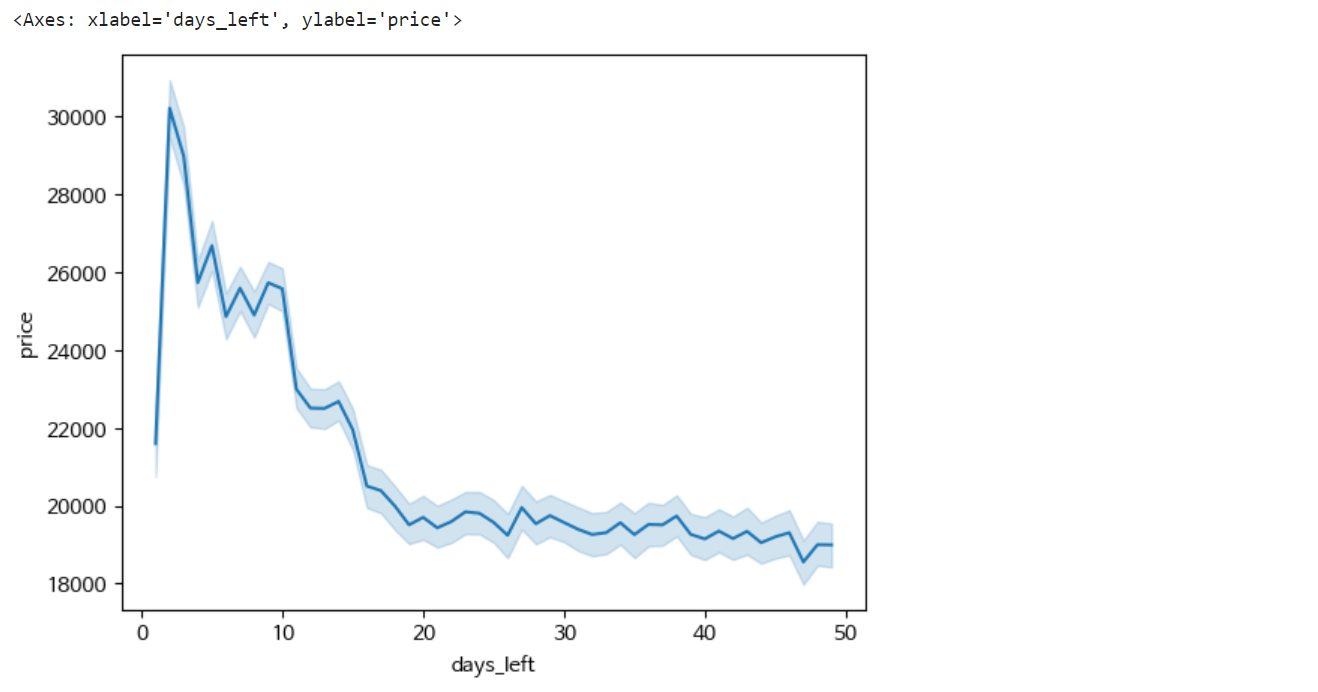
- 반면 sns는 따로 만들 필요없이.. 원래 데이터셋 그대로 넣어도 평균값을 알아서 계산해서 그려줍니다!
이런 점에서 plt보다 통계적인 강점이 있다는 거죠. 선 그래프에 표시된 음영은 95%신뢰구간을 자동으로 표시해준 거에요.
sns.lineplot(
data = df,
x = 'days_left', y = 'price'
)

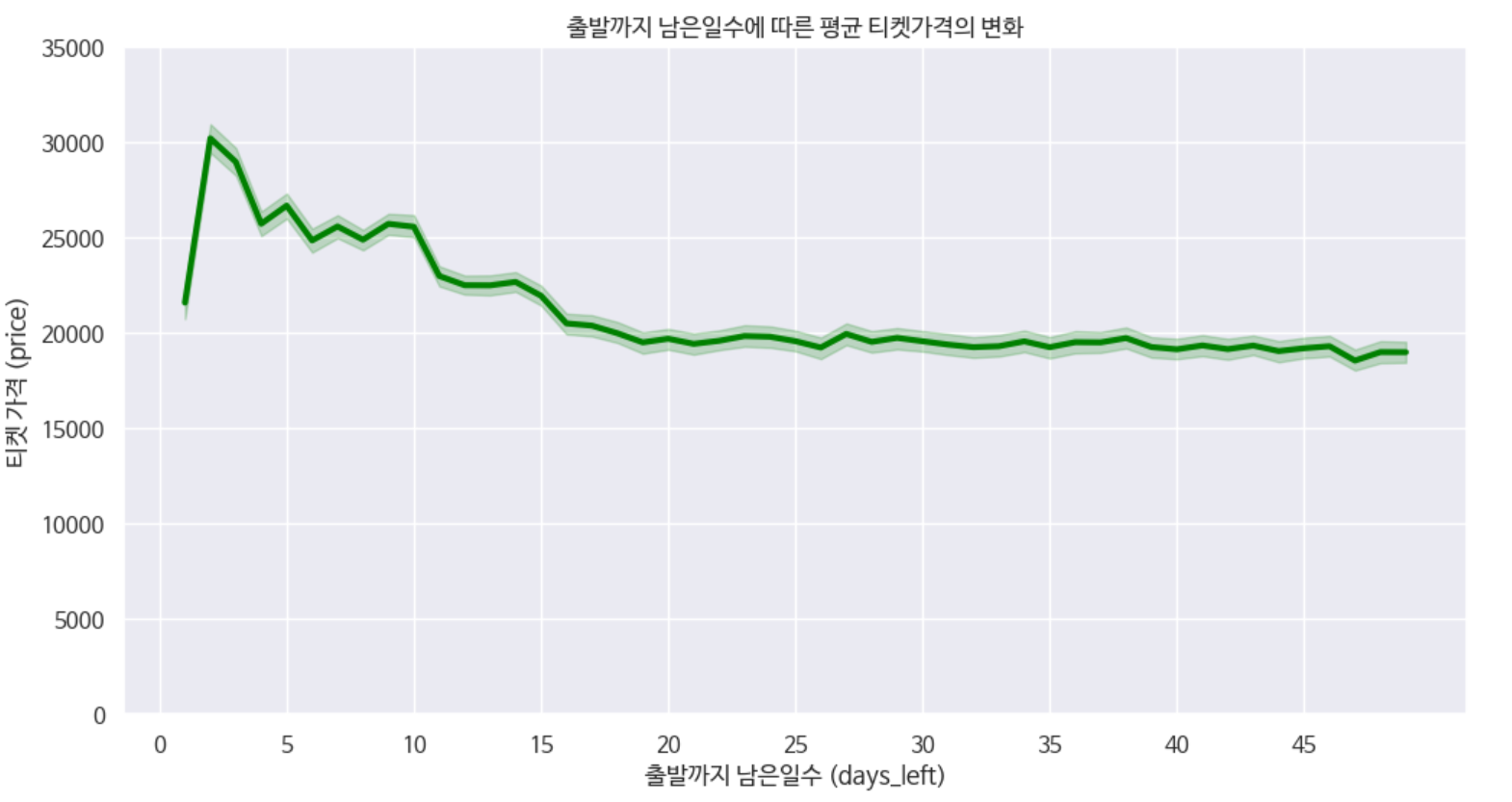
2️⃣-2. sns 커스터마이징 해보기
- 아래 sns 메소드를 활용해도 되고, 위에서 썼던 plt 메소드를 그대로 써도 문제 없이 적용됩니다.
- 그래프 테마 설정하기: sns.set_theme(style='테마이름') (테마종류: "white", "dark", "whitegrid", "darkgrid", "ticks")
- 그래프 크기, 한글폰트 설정하기: sns.set(font='폰트이름', rc={딕셔너리 형태로 설정})
- 제목 표시하기: lineplot.set(title='제목')
- x,y축 범위 바꾸기: lineplot.set(xlim = (최솟값,최댓값), ylim = (최솟값,최댓값))
- x,y축 이름 표시하기: lineplot.set(xlabel = 'x축 이름', ylabel = 'y축 이름')
- x,y축 눈금 바꾸기: lineplot.set_xticks(범위), lineplot.set_yticks(범위)
# 그래프 테마 설정하기
sns.set_theme(
style = 'darkgrid'
)
# 그래프 크기, 폰트 설정하기
sns.set(
font = 'NanumBarunGothic',
rc = {'figure.figsize' : (12,6),
'axes.unicode_minus' : False}
)
# 선 그래프 그리기
lineplot = sns.lineplot(
data = df, x = 'days_left', y = 'price',
color = 'green', linewidth = 3
)
# 축 범위, 축 이름, 그래프 제목 지정하기
lineplot.set(
ylim = (0,35000),
xlabel = '출발까지 남은일수 (days_left)',
ylabel = '티켓 가격 (price)',
title = '출발까지 남은일수에 따른 평균 티켓가격의 변화'
)
# x축 눈금 설정하기
lineplot.set_xticks(np.arange(0,50,5))